The content of this page has not been vetted since shifting away from MediaWiki. If you’d like to help, check out the how to help guide!
The relation between Content and Universe
You can download example source code for this HowTo here.
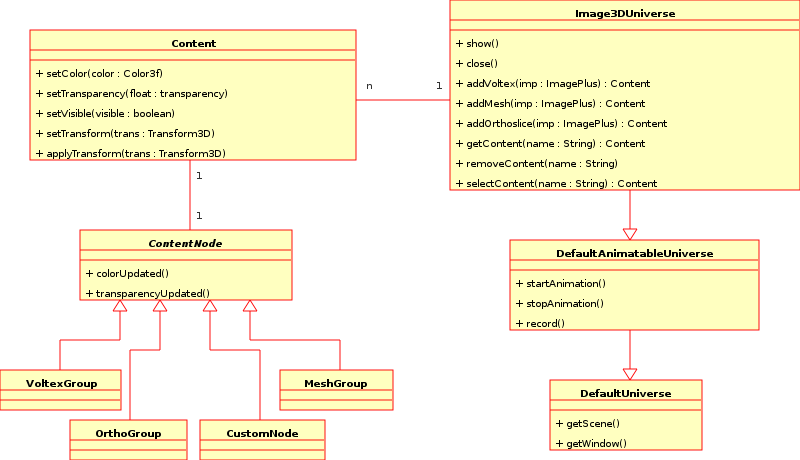
The following figure shows a simplified class diagram which shows the class hierarchy and relationship of the most important classes for users ofthe API: <div class="thumbnail" >
 Simplified class diagram showing the core classes of the 3D Viewer.
</div>
Simplified class diagram showing the core classes of the 3D Viewer.
</div>
The class hierarchy of the universe classes
There exist three classes which together provide the functionality of the universe:
DefaultUniverseinitializes the scene graph. It provides methods for retrieving the window in which the universe is shown, and the rootBranchGroupof the Java3D scene graph, under which all objects are placed.DefaultAnimatableUniverseextendsDefaultUniverse. It provides functionality for animation and recording.Image3DUniversein turn extendsDefaultAnimatableUniverse. It provides methods for adding, deleting and selecting Contents.
The relationship between Content and Image3DUniverse
Image3DUniverse can hold several Contents. This are stored in a hash map, identified by their name. This requires that the name of a Content is unique.
The Content itself holds its attributes like color, transparency etc, but also a local transformation and a reference to the ContentNode.
The relationship between Content and ContentNode
ContentNode is the actual class which represents a 3D object. It is an abstract class, which is among others subclassed by VoltexGroup (representing a volume rendering) and MeshGroup (representing an isosurface). A Content has exactly one reference to a ContentNode at a time.
When functionality is required which is common to all ContentNodes, is is often sufficient to work with Content itself. For special functionality of a certain type of Content, however, it is most probably required to work with the ContentNode.
As an example think of volume editing. Functionality about that makes only sense in the context of volume renderings, and therefore, the corresponding methods are located in VoltexGroup.
The message flow between Content and ContentNode
When e.g. Content.setColor() is called, it first checks if the specified color is different from the existing color. If it is, it sets the current color (which is a field of Content) and calls the colorUpdated() method which is defined in the ContentNode interface.